Imagination pays off!
Use your imagination to improve the user experience of your website.
By ensuring that the basic functionality of your website meets your online objectives you can differentiate the user experience of your website in a positive way.
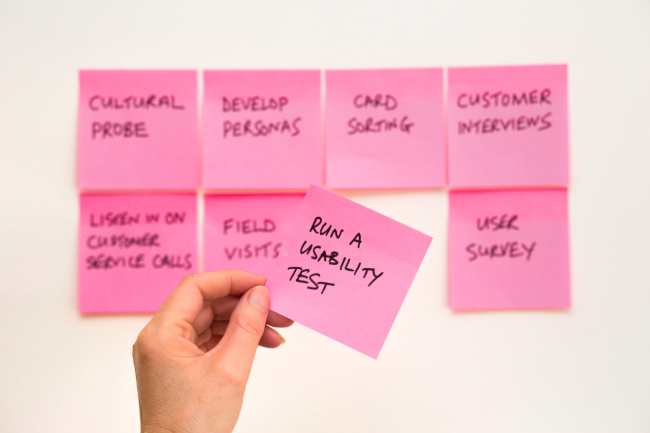
One good exercise is to create an imaginary persona or target persona. This is an archetypal character you need to create to represent the different user types within a targeted demographic, attitude or behaviour set that might use a site, brand or product a similar way.
Target personas are often combined with market segmentation to represent specific customers.
As many kids have an imaginary friend, you can create a persona of your website’s core demographic target, this will help you to be able to think from your user’s perspective.
By sure, your imaginary persona will be different to your competitor’s idea of their users. However, you should be careful to do not stereotype this imaginary side.
7 Tips to improve the UX on your website:
Other tips I may advice you to look after are:
- Appearance, the first impression counts! Make your website trustworthy, attractive, different and nice from the user perspective, and do never forget to keep your brand lines in every single part of your web design.
- Navigation, browsing and accessibility are required. Keep the core webpages and the most profitable ones permanently on the eyes of your users, and accessible from every page within your website. Do not forget to portrait the checkout link to make users goes easily to know where they should progress on.
- Customisation, make your website as personalised as possible, make users feel that your website has been dedicated and bespoken for them.
- Direction and path to navigate on your website is also very important. This means that if your website will be scrollable, you should make it clear, if it will be scrollable vertically or horizontally, by showing arrows that indicate the way it will be. However, it is highly recommendable to keep main webpages listed at a visible top menu at all times.
- Consistency and familiarity are key points that you should keep in mind at all times, although keeping your authenticity and your originality is important, try to adhere to the general industry standard; logo at the top corner; contact page visible; content in the middle, etc. This will make your website easy to navigate on and will make your users feel comfortable.
- Mind also your jargon, even if you want to be original or create your branded words, make your website understandable by anyone.
- Compatibility with other devices, also called responsiveness should be thought about even before designing or revamping your website. Refrain from using programming languages or multimedia tools that are not compatible with every mobile or fixed device.